php쪽 과련 그누보드랑 워드프레스쪽 유지보수 프리랜서 일을 하다가 alert창을 꾸미고 위에 주소창도 바꿀 수 있는
방법이 무엇이있을까 고민을 하게 되었습니다~~ ㅇㅅㅇ!!
최종프로젝트나 대규모프로젝트에서나 사용하는데요~ 보통 때는 alert창을 써도 되는데 alert창을 꾸미거나 내용도
바꾸기 위해서 사용할 수 있는 방법은 SweetAlert2창 종류들을 쓰는 것입니다.



이 알람창의 좋은 점은 alert창을 꾸밀 수도 있지만 시간이나 텍스트도 설정할 수 있다는 점입니다.
자유자재는 아니지만 유유하게 경고창 버튼창들도 수정할 수 있다는 좋은 장점을 가지고 있습니다!
https://sweetalert2.github.io/#download
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io
위쪽의 깃허브 링크주소로 들어가면 js라이브러리나 설명들이 잘 나와있습니다.
그리고 자스 cdn주소도 있는데 참고해두면 좋습니다
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
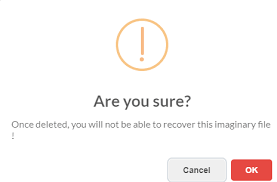
나는 주로 앱(어플)에서 위쪽 sweetalert2경고창들과 같이 yes, cancel 기능을 가진 삭제(delete)하는 alert창을 많이
사용했는데 주로 어떤식으로 사용했는지를 보자면 다음과 같습니다. 한번 살펴보시겠습니다!!
function deleteBoard(seq){
Swal.fire({
title: '글을 삭제하시겠습니까???',
text: "삭제하시면 다시 복구시킬 수 없습니다.",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: '삭제',
cancelButtonText: '취소'
}).then((result) => {
if (result.value) {
//"삭제" 버튼을 눌렀을 때 작업할 내용을 이곳에 넣어주면 된다.
}
})
}
이런 식으로 쓰면 "글을 삭제하시겠습니까???"라는 글이 뜨고 그다음 작은 글씨로 "삭제하시면 다시 복구시킬 수 없습
니다." 라고 sweetalert2 알람창이 뜨게 되고 삭제, 취소 버튼이 나타나게 됩니다.
글씨를 크게 쓰거나 적게 쓰기 위해선 swal("","알람창이 띄워졌습니다."); 이런식으로 쓰면 되고 글씨를 작게쓰거나
좀 더 선명하게 보이게 쓰고 싶다면 아래와 같이 swal.fire에 있는 문구처럼 쓰시면 되겠습니다.
여기다가 시간까지 설정하려면 timer: 10000, 이런식으로 정의주면 됩니다!!!!!!ㅎㅎㅎㅎ
앞으로도 큰 프로젝트에서는 alert창 대신 sweetalert2창을 써보려고 합니다~!! 잘 알아두면 좋을 듯 해서요ㅋ
- 참고 링크
sweetalert2 사용 방법 - https://m.blog.naver.com/ka28/222076803325
[JAVASCRIPT] SweetAlert2 사용 방법(alert 창 꾸미기)
오늘은 최종프로젝트에서 기존 자바스크립트의 alert창 대신 많이 사용했던 이쁘고 간편한 alert인 sweetal...
blog.naver.com
'IT 관련,, > Java관련 언어들' 카테고리의 다른 글
| [WEB/node.js] node.js nodemon 설치 (0) | 2022.02.09 |
|---|---|
| [프론트엔드/React] 리액트 React 설치와 개발환경 셋팅을 해보장!! (2) | 2021.11.07 |
| [WEB/PHP]php를 이용한 팝업창 취소하면 다른 페이지로 이동시키기!! (0) | 2021.02.06 |
| [WEB/PHP]php를 이용한 회원가입하기!! (0) | 2021.02.05 |
| [웹/eGovFrame]eGov를 사용한 휴대폰 coolsms API 토큰인증-2!! (2) | 2021.01.24 |