npp++, 즉 notepad++는 온갖 플러그인과 그밖에 강력한 기능을 자랑하는 에디터 중 하나인데요.
특히나 저는 npp++가 코딩하기 쉽고 디버깅 작업과 수정작업이 까다롭지 않아서 선호하는 에디터입니다.
이클립스보다 훨씬 많이 쓰기 있을 정도이구요~
자동 완성 기능이 없어서 약간 아쉽긴 하는데 코딩하는 데는 아주 수월합니다~ㅎㅎ
1. npp++에 플러그인을 설치해보도록 하겠는데요.
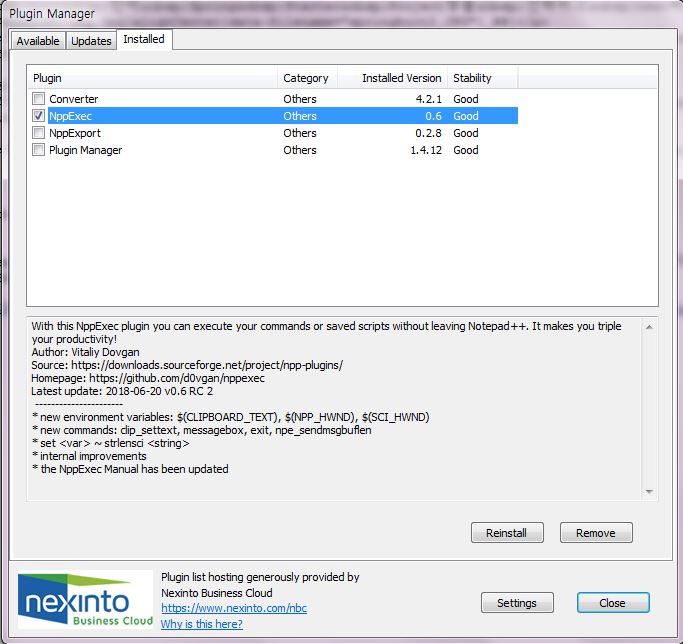
설치할 플러그인은 플러그인 -> Plugin Manager로 들어가서 nppExec를 install하는 것입니다.

2. 설치가 완료되면 플러그인 하위 메뉴에 NppExec가 나타날 것입니다.
그 다음할 작업은 Console 어쩌구 저쩌구 되있는 게 체크 되었는지 확인하시고, Execute를 실행해주세요.

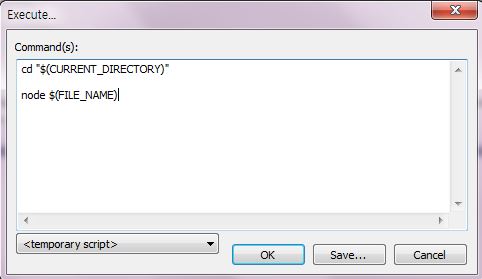
3. 그리고 <temporary script> 선택 후 아래와 같이 입력 해 줍니다.
cd "$(CURRENT_DIRECTORY)"
node $(FILE_NAME)
위 스크립트는 저장된 파일 경로로가서 node.js를 실행 한다는 명령어 입니다.
이녀석을 매크로로 사용 할 것인데요.ㅎㅎ
Save를 눌러줍니다. 일단 run이라고 이름을 주었습니다.

4. 다음으로는 플러그인 -> NppExex -> Advanced Options 을 선택해봅니다~ㅎㅎ
그리고 방금 전에 Execute에서 주었던 Run을 주고, Add/Modify 버튼을 누르면 등록이 됩니다.

5. 이제 단축키 설정을 해줍니다.
아까 설정한 run의 단축키를 설정해 주는 것입니다.
키는 ctrl + f5라고 주었습니다.

6. 마지막으로 js파일을 만들어서 console.log('hello_world server');를 추가해보겠습니다!

요기는 이클립스와 다르게 그냥 nppExec랑 file만 설정해주기 때문에 빠르게 시작해볼 수 있습니다.
이제 아파치나 제우스 같은 was를 이용한 서버를 등록해서 웹에 연결시켜주면 웹 구동을 사용해서 이클립스와 같이
결과를 띄울 수 있습니다. ㅇㅁㅇ;;
'IT 관련,, > 개발 툴 모음' 카테고리의 다른 글
| [DB/톰캣오류]log4j2.xml mapper설정 관련 오류!! (2) | 2020.11.29 |
|---|---|
| [DB/Oracle]오라클 SQL Developer 오류에 대해서 알아보자~!! (0) | 2020.11.28 |
| [UI툴/개발]이클립스에 node.js 설치 및 설정하기!! (0) | 2019.09.12 |
| [UI툴/개발]Natepad++ show plugin manager 설치하기!! (0) | 2019.09.05 |
| [UI툴/개발]Notepad++를 활용해서 개발툴로 사용해보기~!! (0) | 2019.01.08 |